Update: Classes no longer require sign-in.

Website DIY #2: On Starting A ‘Magazine’
This post is just about our inspiration for doing the widget site, and in particular the GftW project, and some links you might find interesting or inspiring if you’re thinking of starting a magazine(/-style website) or looking to reboot your existing one or whatever.
Why Does Widget Exist? (i.e. How Do We Stop This From Ever Happening Again??)
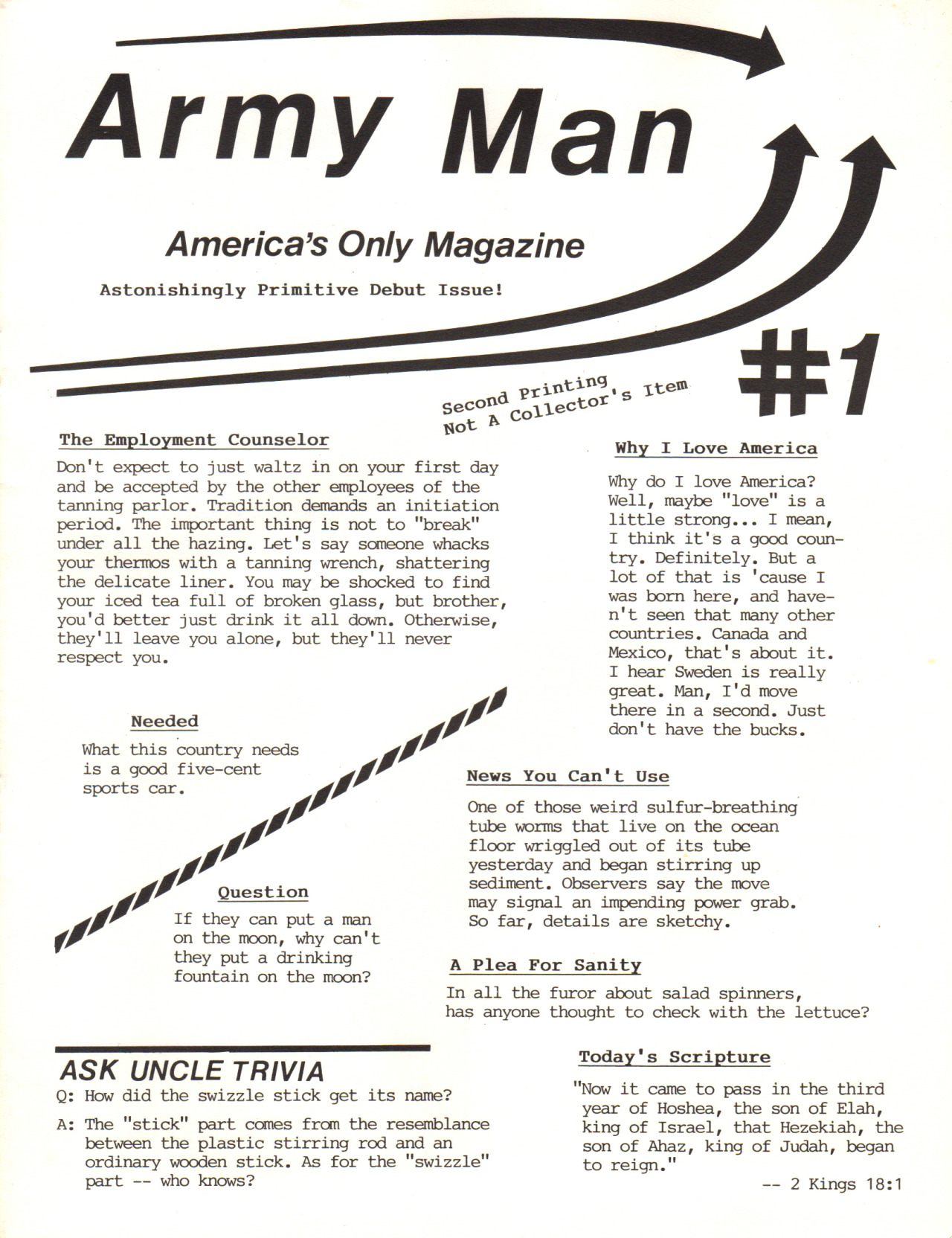
There’s pretty much one, main inspiration for us wanting to start a (web) magazine and that is Simpsons writer George Meyer’s legendary, 3-issue comedy ’zine Army Man:

(Kindly archived, page by page, at armymans.tumblr.com, though I’ve also done the considerate work of compiling them as PDFs.) As the tumblr site summarizes:
Army Man was a short-lived comedy magazine published in the late 1980s by George Meyer, the acclaimed head writer for The Simpsons. It was the first publication to feature Jack Handey’s “Deep Thoughts”. Army Man was never widely distributed but gathered massive attention in the comedy world.
Many of Army Man’s writers would go onto The Simpsons, namely David Sacks, Ian Maxtone-Graham, Tom Gammill, Max Pross, Kevin Curran and Billy Kimball. Other notable contributors of the magazine included Mark O’Donnell, Andy Borowitz, Andy Breckman, Roz Chast, Spike Feresten, Ian Frazier, Ann Hodgman, Mitchell Kriegman, Merrill Markoe, Patricia Marx, Bob Odenkirk and David Owen.
We’ll talk in our wrap-up post about how we feel we did in what we set out to do, which – to be blunt – is rip-off Army Man.
Starting A Magazine
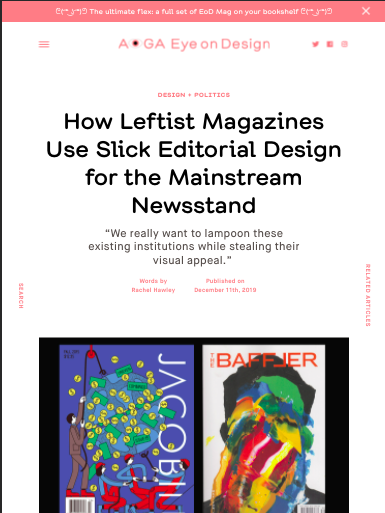
We are drawn to the magazine format. As Eye on Design have written up, beautiful new leftist mags like Jacobin and The Baffler are really inspiring, just a beautiful marriage of artwork and type and layout – and, oh yeah, good writing too, lolol.

Nate Robinson at Current Affairs – not the NY Knicks point guard, though you never see them pictured together, so…? – wrote up his take on starting a (print) magazine. (Lessons: get subscribers; be frugal; produce good work.)

If you really want to have design envy, you could spend a lot of time yearning for the resources to produce things like you see in these books:


But…
The fact is, the amount of work that would be required to make something this gorgeous is… implausible for a site like ours. I don’t know how to even get close. Other than, if you’re lucky, keep an eye out for a brilliantly art directed WordPress theme (or so on) that is also performant, well supported, feature-rich and, in short, technically sound on top of its nice design.
We’re still looking. And just settled for one with good enough type and whitespace. Haha. Guess you won’t see us on It’s Nice That anytime soon.
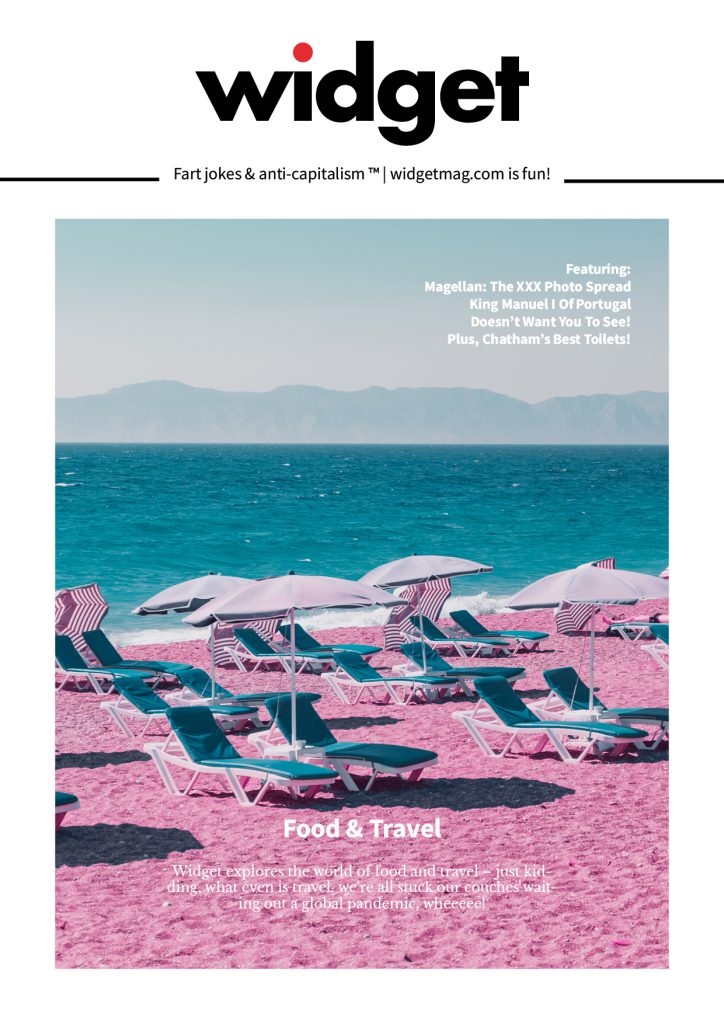
Still… (The Widget ‘Magazine’)
GftW funded us to produce print ’zines to leave around our local coffee shops, record stores, etc. as promo. (This was pre-knowing-just-how-fucked-the-pandemic-would-be, of course. And very Army Man influenced, as you may’ve guessed.)
Well, that didn’t happen. So we decided to do digital magazines which, at least, meant they could be full colour and way, way fuckin’ longer since we wouldn’t be paying for printing.
How did we produce hundreds of pages of (digital) magazine content? Shortcuts: we bought an Adobe InDesign template and repurposed it to our brand and content:

Still takes a fuck-load of time, Adobe CC is still expensive and you need to know how to use it… But if you are in the privileged position to be able to check those boxes, well, there you go, a way to do a ‘magazine’ on something of a budget.
More in the series
- Website DIY #1: Intro & Domain
- Website DIY #2: On Starting A ‘Magazine’
- Website DIY #3: Site Setup
- Website DIY #4: Monetization (Quick Overview)
- Website DIY #5: Newsletters
- Website DIY #6: Social Media
- Website DIY #7: Pitches/Submissions
- Website DIY #8: Analytics/Traffic
- Website DIY #9: Accessibility
- Website DIY #10: Podcasting
- Website DIY #11: Equity
- Website DIY #12: Email & Responding To Pitches
- Website DIY #13: Payments
- Website DIY #14: Admin Tools/Apps
- Website DIY #15: Networking
- Website DIY #16: Audience
- Website DIY #17: Stock Assets (Photos/Illustrations)
- Website DIY #18: Finances (How To Lose Money!)
- Website DIY #19: Wrap Up: Wins & Losses