Update: Classes no longer require sign-in.

Website DIY #9: Accessibility
Tools for and aspects of website accessibility
We talked about our accessibility targets in our equity guideline, so here we’ll just mention how we’re trying to fulfil them, i.e. tools we use, etc.
General
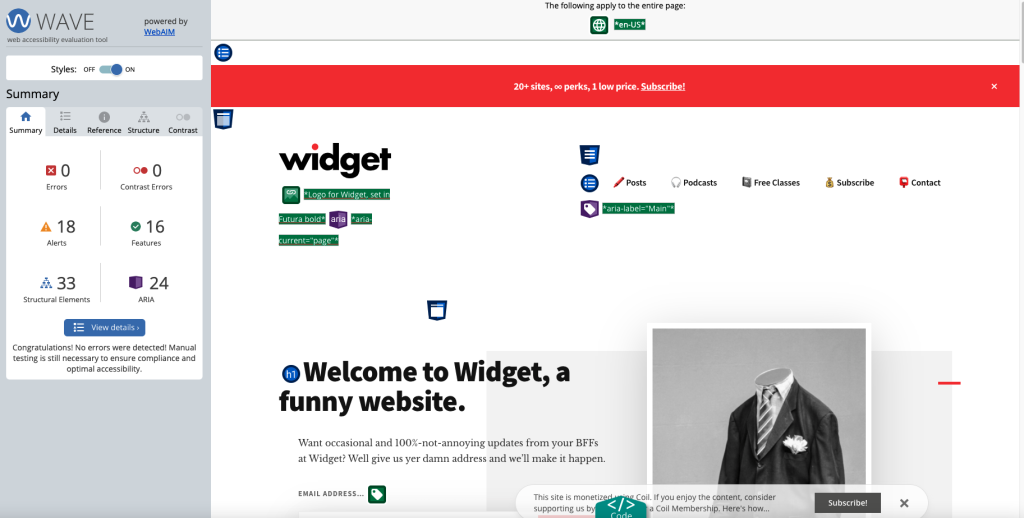
The WAVE browser extension is often used in web development to check pages for a11y best practices. So hey, good news, we currently don’t have any flat-out errors, on our home page at least:

(Of course, that could all go out the window the second we changed themes or, needless to say, the layout of our page, but hey, for now, we’re good in this regard.)
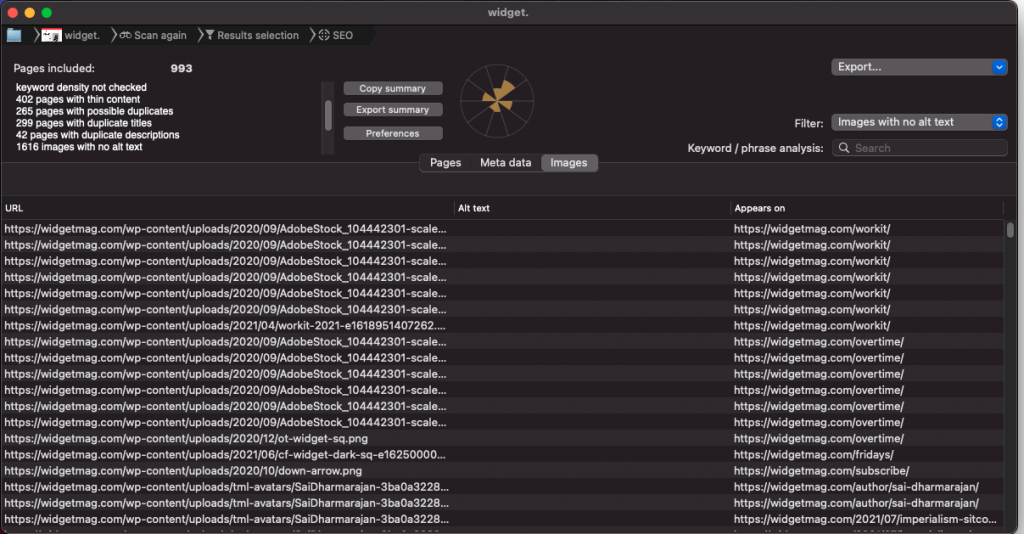
One important part of accessibility is ‘alt text’ – the text that is read in place of an image by screen readers for the visually impaired. There’s a few SEO tools we can use to scan for this, so we’ll perform a scan right now with Scrutiny (paid – $145 CAD; Screaming Frog SEO Spider is good too, but stops at 500 links w/o paying, and we’ve already paid for Scrutiny for work – call us F.R. Leavis, daddyo). We haven’t run one of these scans in a while and have posted tons, so I’m sure we’ll have some cleanup to do, but here goes…:

Well… looks like we have 1600 images that need alt text. Yikes. Though usually this is the same image repeating across many pages, but still, gives you an idea of how much you can miss. For us, it looks like it’s mostly people’s profile pictures, so we could clean that up in an afternoon. Post-GftW.
Podcast Transcripts
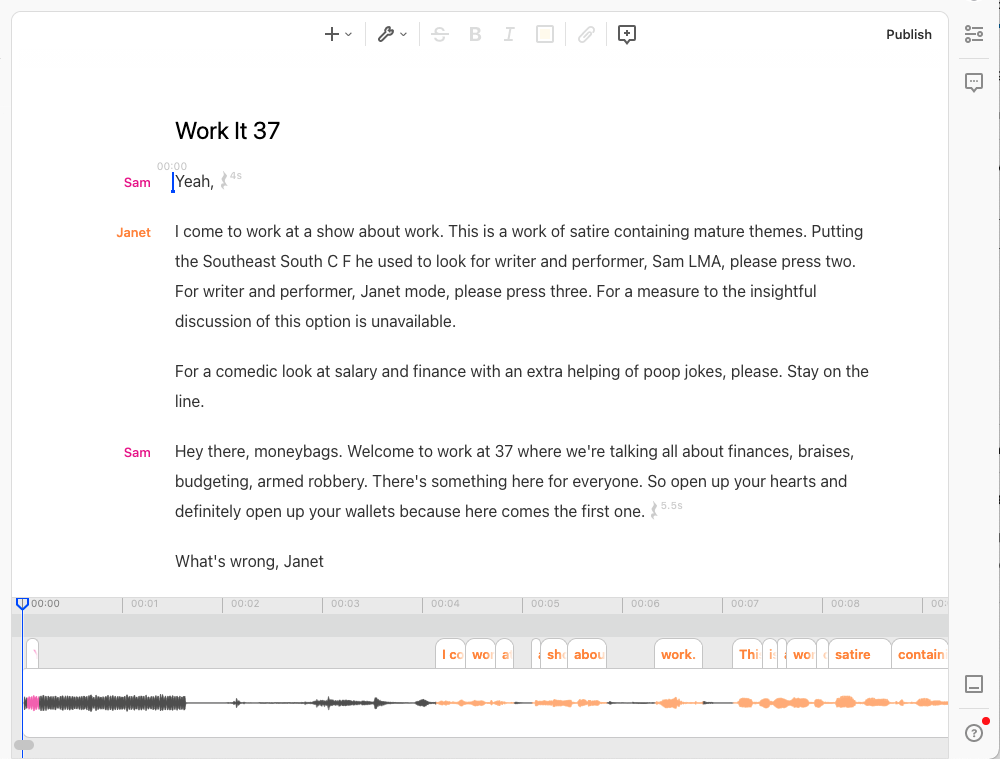
We also (are in the process of making sure we) transcribe all our podcasts. We haven’t found good shortcuts for this and… that’s disappointing. We’ve used Descript ($30/mo.) to transcribe episodes and it’s pretty darn good. But you still have to spend a lot of time cleaning it up. I dunno, haven’t found a way for the whole process not to take like 4+ hours, even with this massive shortcut. Pretty challenging for a regular show with zero budget. But haven’t found a better way so far. Even despite being a mostly scripted show! Worth looking into more post-GftW as we complete transcripts for episodes that don’t have them, by hook or by crook.

More in the series
- Website DIY #1: Intro & Domain
- Website DIY #2: On Starting A ‘Magazine’
- Website DIY #3: Site Setup
- Website DIY #4: Monetization (Quick Overview)
- Website DIY #5: Newsletters
- Website DIY #6: Social Media
- Website DIY #7: Pitches/Submissions
- Website DIY #8: Analytics/Traffic
- Website DIY #9: Accessibility
- Website DIY #10: Podcasting
- Website DIY #11: Equity
- Website DIY #12: Email & Responding To Pitches
- Website DIY #13: Payments
- Website DIY #14: Admin Tools/Apps
- Website DIY #15: Networking
- Website DIY #16: Audience
- Website DIY #17: Stock Assets (Photos/Illustrations)
- Website DIY #18: Finances (How To Lose Money!)
- Website DIY #19: Wrap Up: Wins & Losses

